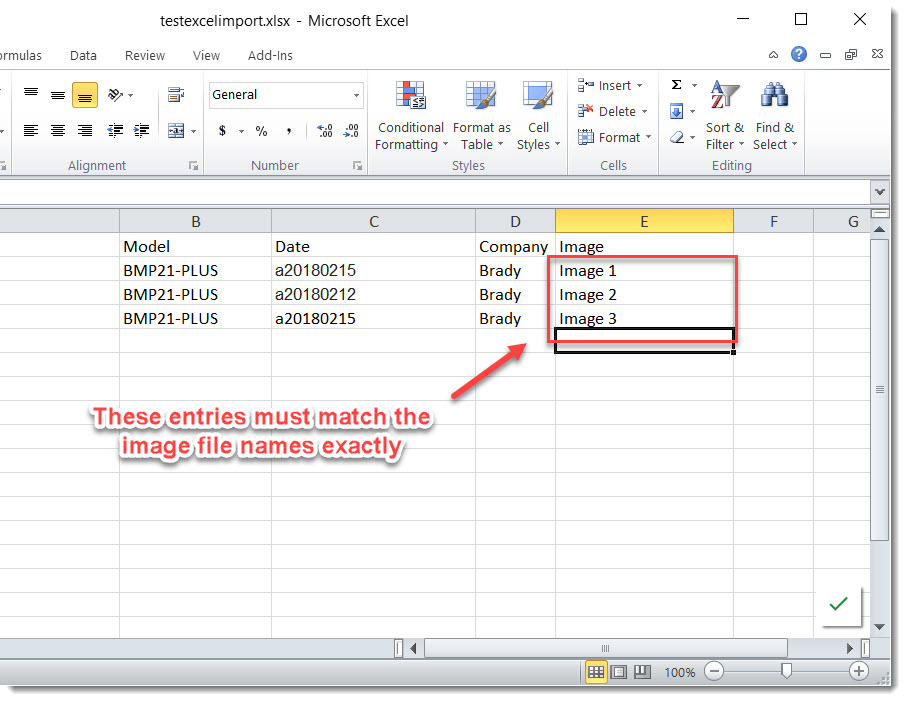
Body | 1. Copy all your images into the same folder.  2. Enter your image file names into an Excel spreadsheet. 2. Enter your image file names into an Excel spreadsheet.

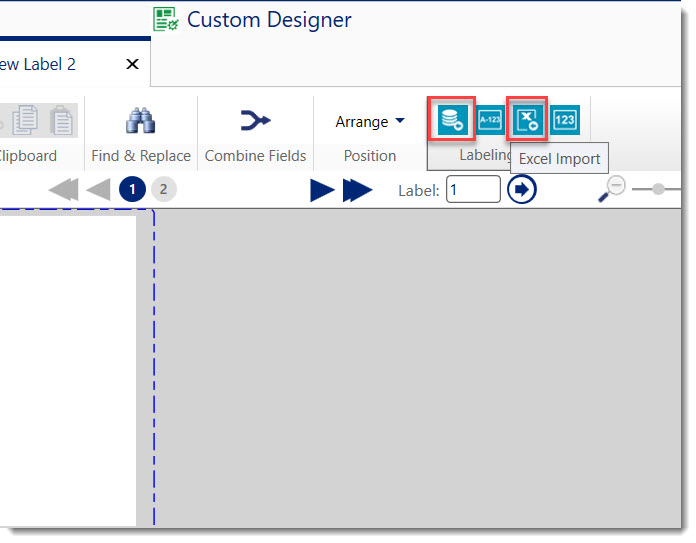
3. Create a new label file in Custom Designer, then import your Excel data using Excel Import or Advanced Import.

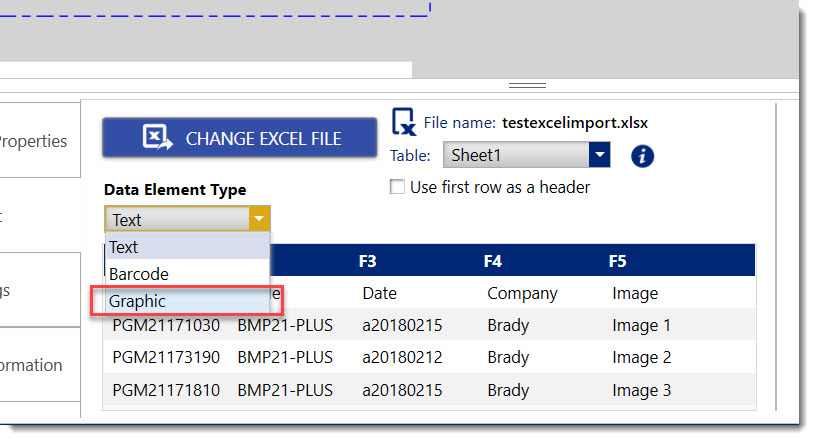
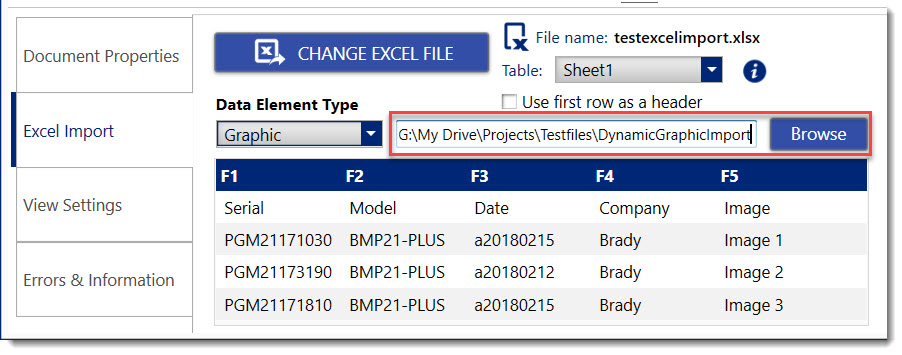
4. Under Data Element Type, choose Graphic.

5. Add the file path for the folder containing your images.

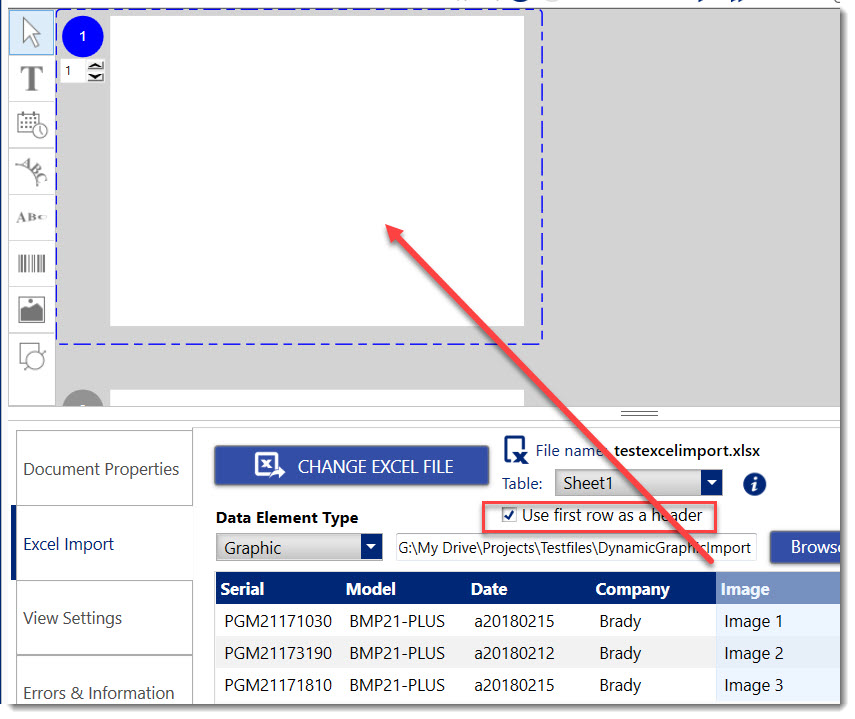
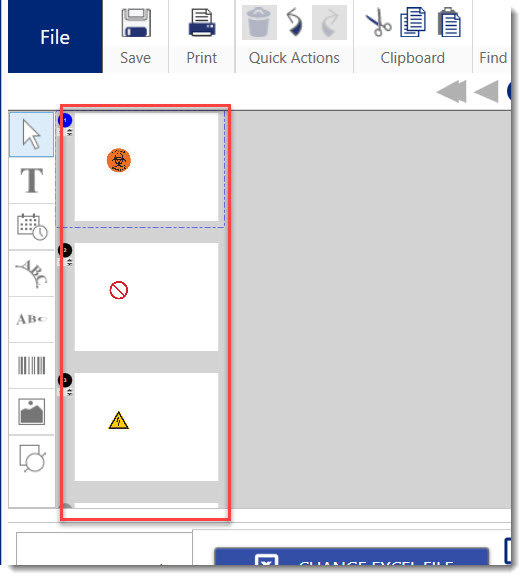
6. Drag and drop the Image column onto the first label.

7. Resize images as needed.

See Also
|
|
|---|




